My projects
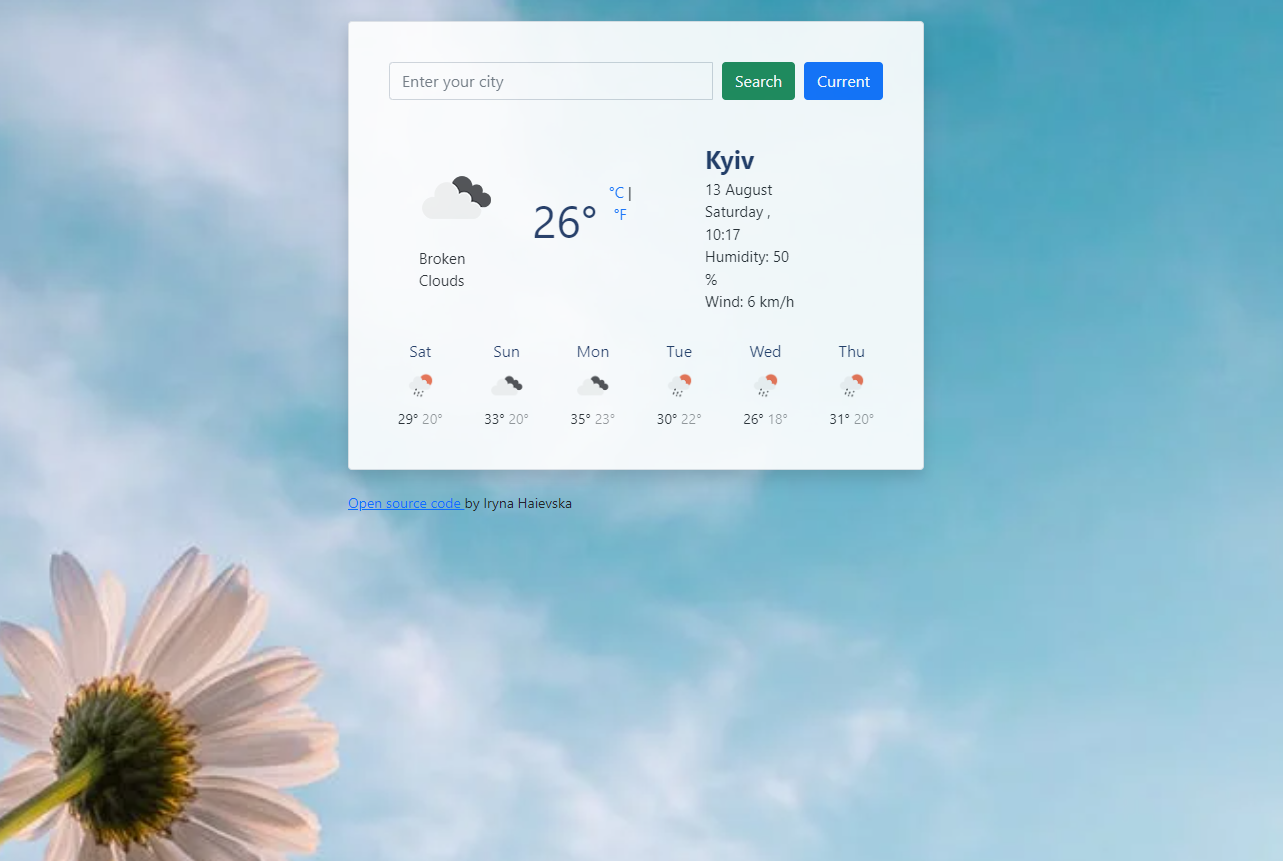
Weather app

In SheCodes Plus workshop I learned more HTML, CSS and JavaScript methods
alongside how to code using Bootstrap and importing data from an API.
I learned how to create and update repositories on GitHub as well as host a website.
I combined all of these skills to create a fully-functioning weather app.
Created using HTML, CSS, JavaScript and OpenWeather API, hosted on Netlify
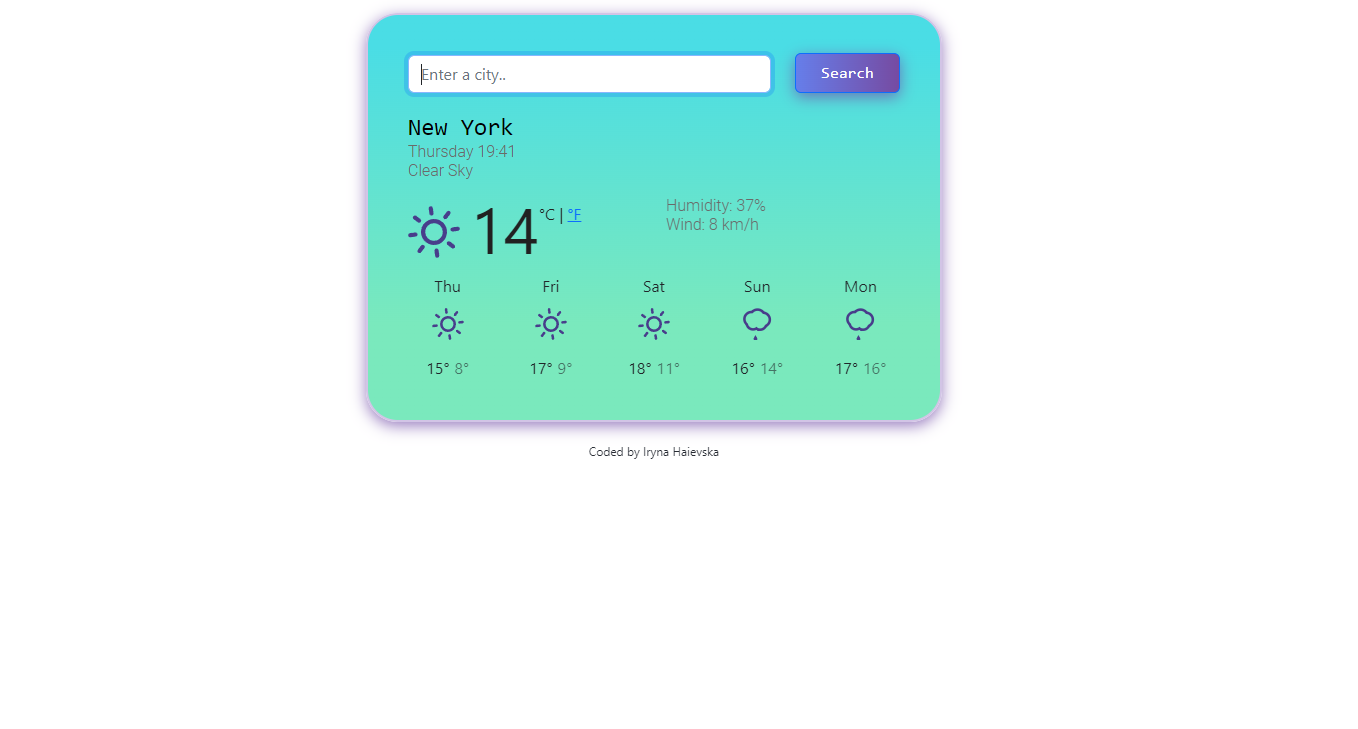
Weather app React

This project was completed as part of the SheCodes React workshop
and includes the use of the React.js library as well as REST APIs
in order to offer live weather information. This is a weather app
that provides up-to-date weather information for cities around the world.
Created using HTML, CSS, JavaScript, React, API, Bootstrap, hosted on Netlify
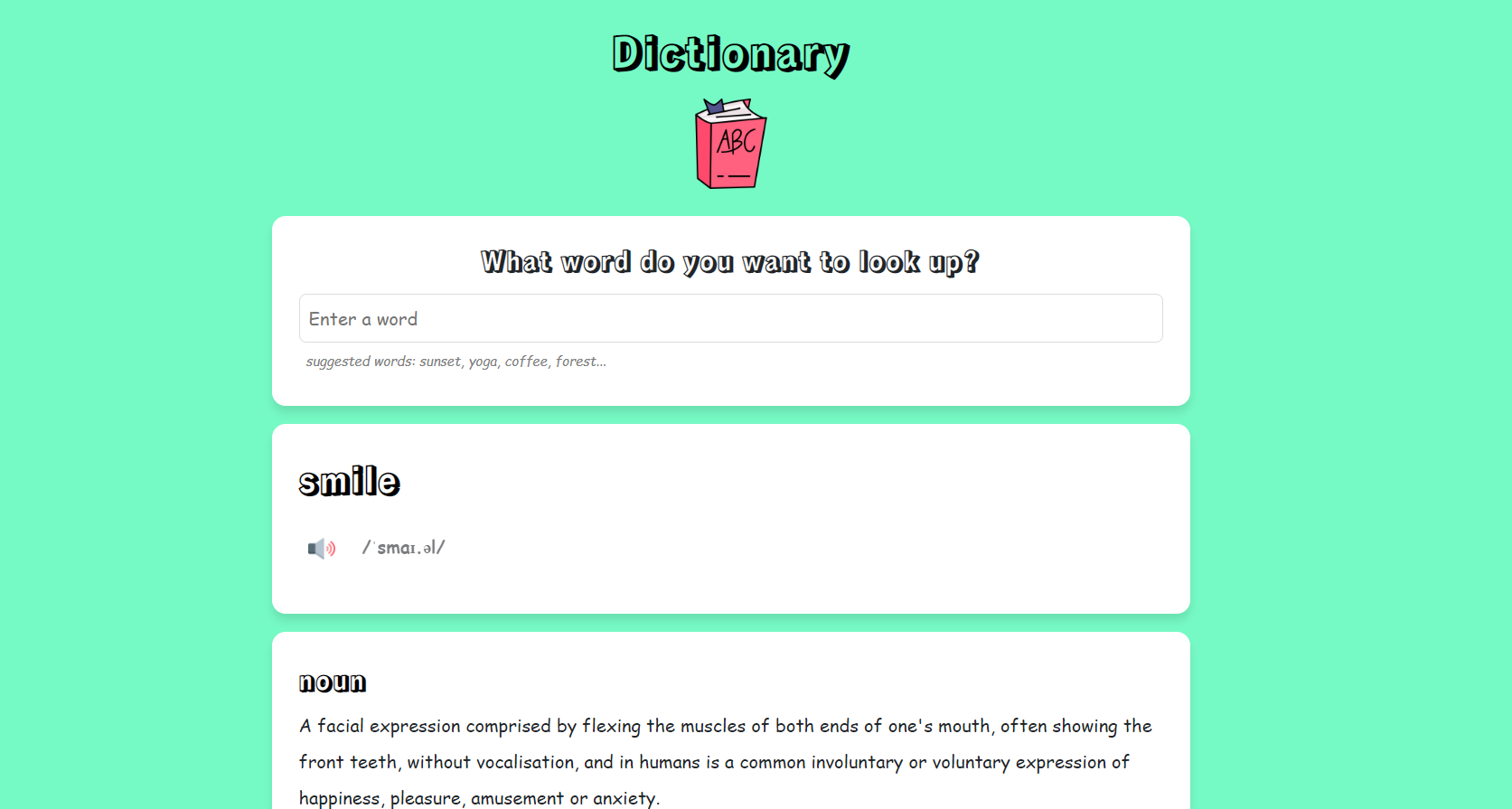
Dictionary App

This live dictionary app also was as part of the SheCodes React workshop
and required the creation of multiple components in React.js to retrieve
and display data from two separate APIs.
Created using HTML, CSS, JavaScript, React, API, hosted on Netlify